Trumaker
Trumaker is a fashion startup from San Francisco, creating Built-to-Fit men's clothing. Working with a tight-knit group, I've had the opportunity to assist—and lead—numerous projects on an ongoing basis since 2014.
Interoperating between the Marketing & Development teams, I often undertook both the design and the implementation of new features.
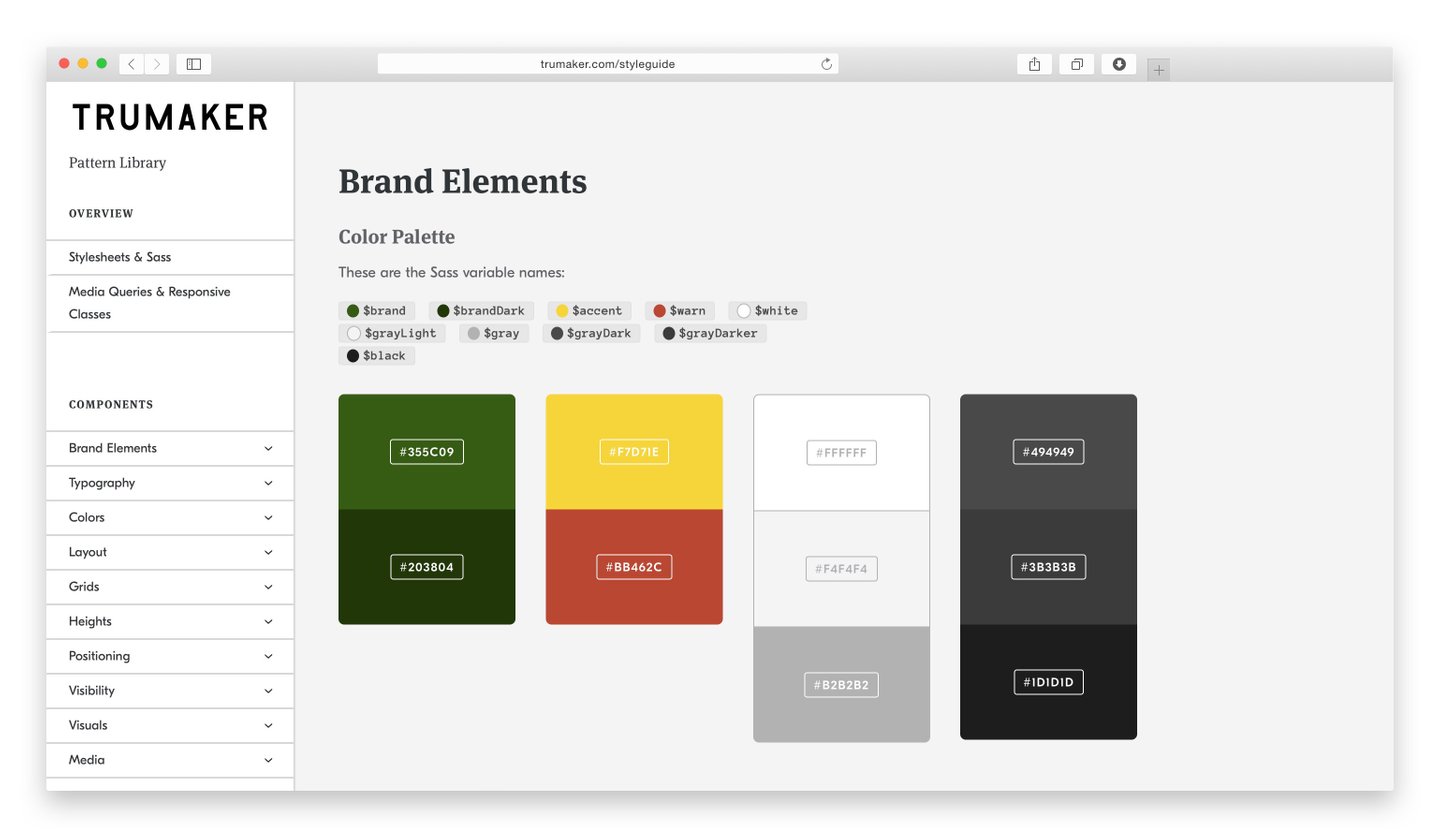
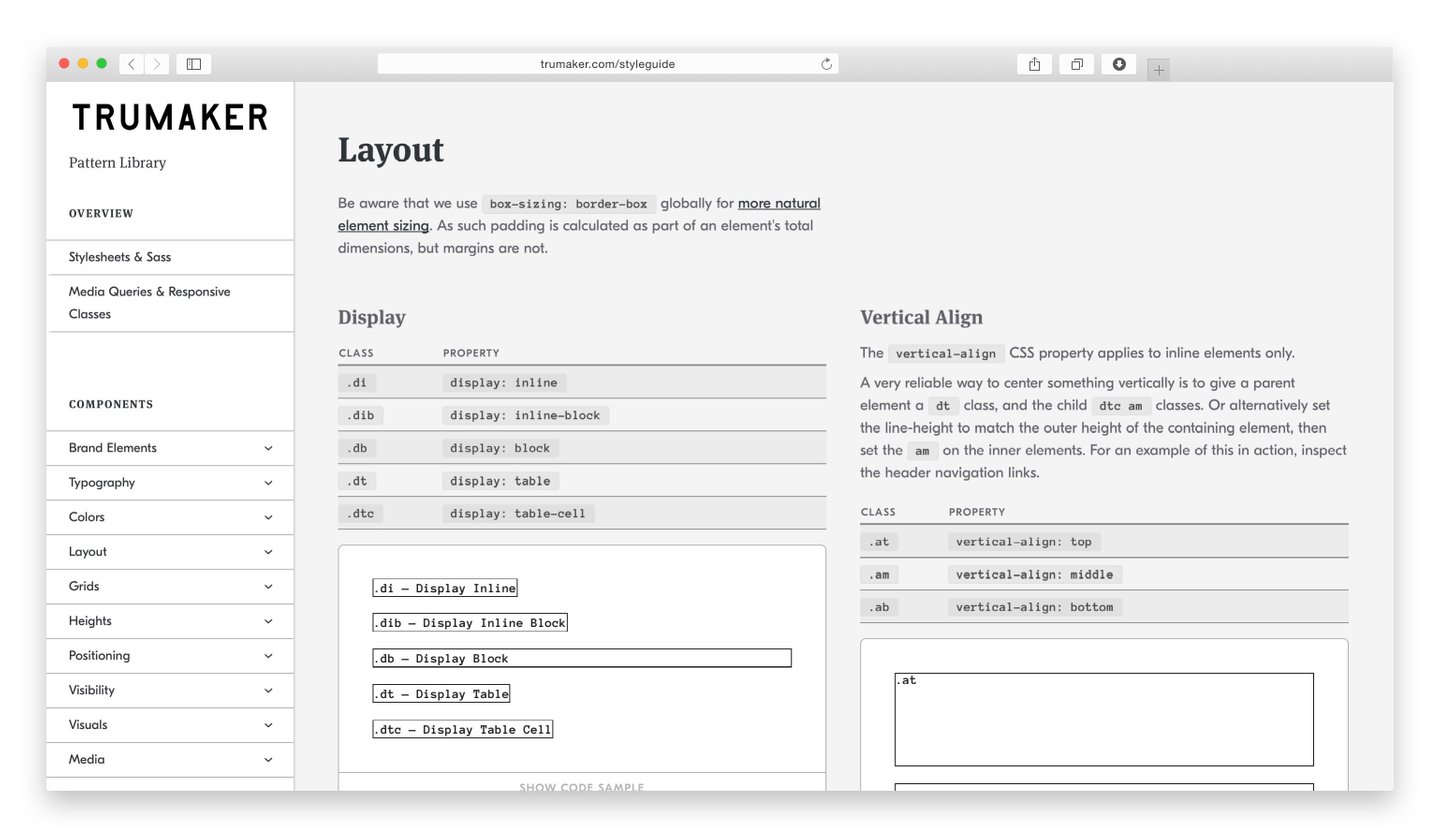
CSS Framework + Documentation
To migrate the various web entities of Trumaker to an updated brand identity, I was tasked with creating a flexible CSS framework that could adapt to a range of elements, and accommodate future components. I determined that a Functional CSS approach would be the most suitable for this, and created the necessary framework with accompanying living documentation.
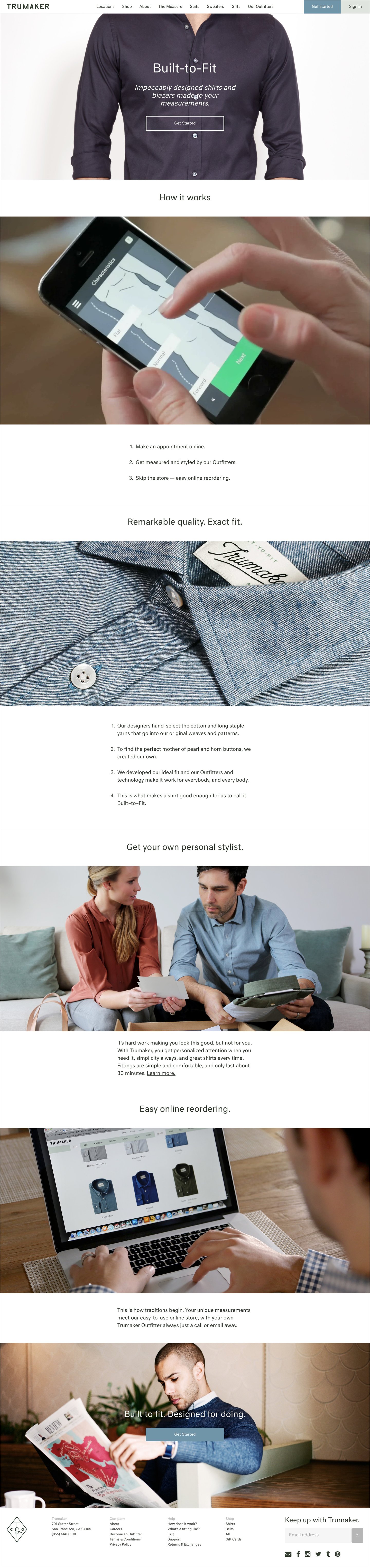
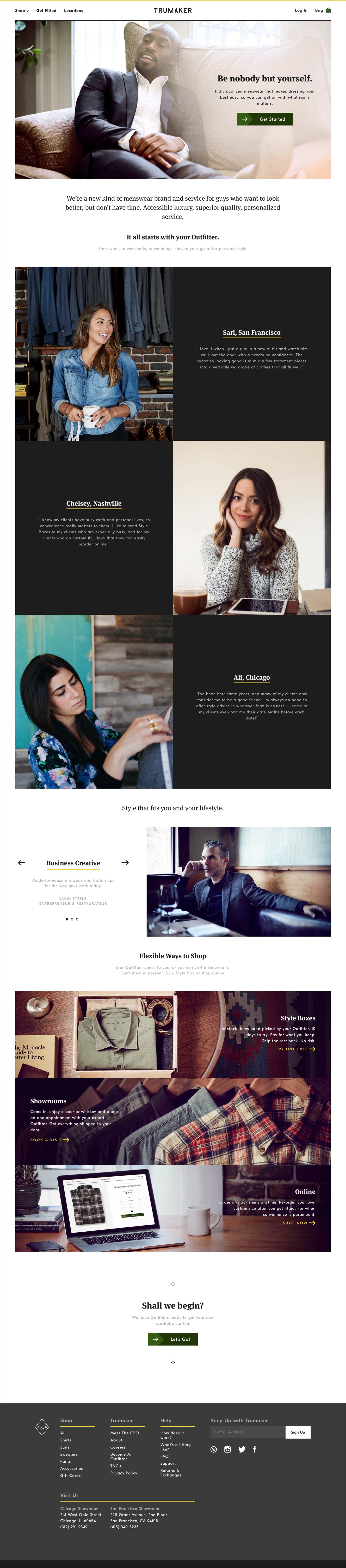
I put the CSS framework to use on refreshing the company websites. I created a modern React & Webpack build process, and implemented features such as low-quality image placeholders, exit-intent detection, gallery sliders, and sign-up forms. The CSS in use can be inspected throughout Trumaker websites.
Before + After
Even quite complex interactions were achieved with zero CSS needed beyond the framework.

Email marketing campaigns
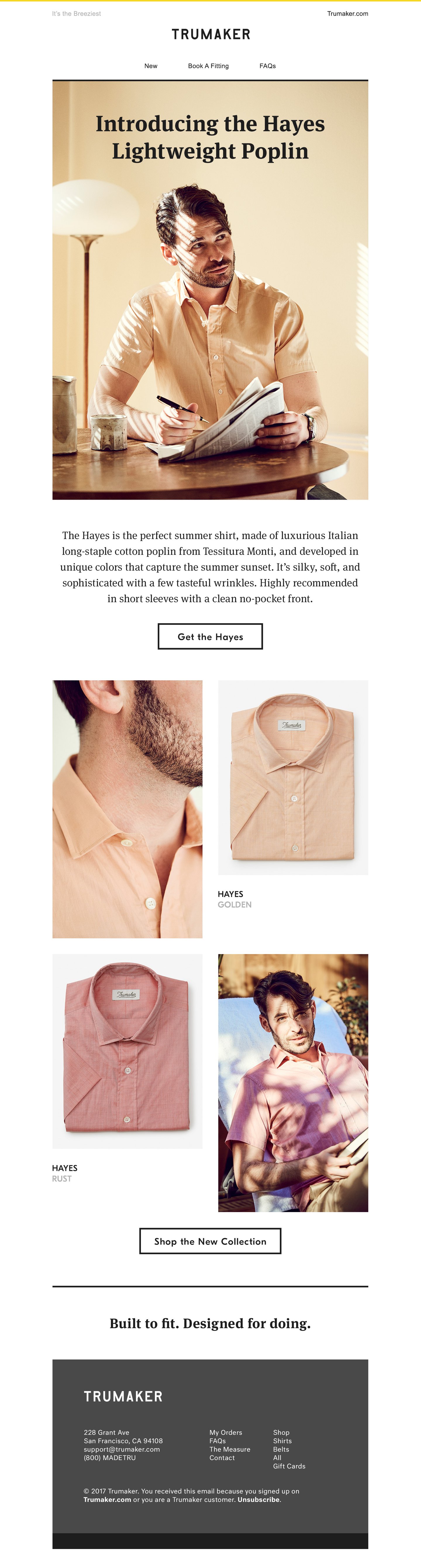
On top of designing many campaigns, I coded the custom responsive email templates that are currently in use; testing across various clients to ensure maximum compatibility.
Some of my other responsibilities included:
- Producing printed design collateral for marketing campaigns.
- The redesign & planning of an internal Customer Relations Management system.
- Designing & producing styleguides for a new online journal, The Measure.
- Creating internal & external facing documents.
- Researching & improving customer experience across company websites.
- Investigating and fixing bugs.